Templates
Templates are just ordinary Sketch files that can be opened as a new document, pre-populated with layers that enable you to begin working right away. Sketch already contains several useful sample templates that can be used to speed up your workflow, such as the iOS UI Design, and Material Design templates.

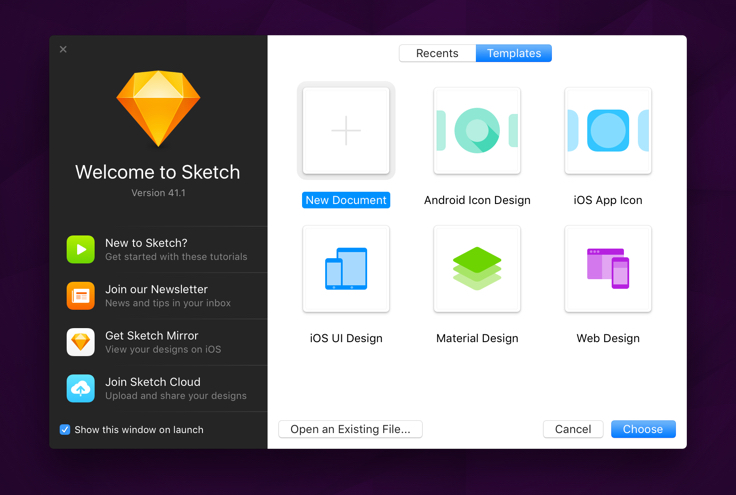
You can choose which template you would like to open in a couple of ways. A grid view of your templates appears in Sketch’s welcome window, ready for selection after you launch the application. This window can be summoned at any time via Help › Welcome to Sketch.
Alternatively, a list of templates can be easily accessed by going to the menu, and choosing File › New From Template….
Saving Templates
Alongside the templates we provide with Sketch, you can easily add your own. With the document you would like to save open, in the menu choose File › Save as Template….
Templates can also be manually saved, and accessed in a location in the Finder. To access them, where they can be organized into sub-folders, or be given custom previews, go to this location: ~/Library/Application Support/com.bohemiancoding.sketch3/Templates.
Custom Previews
If you want to give your templates a custom preview, just like our in-built templates have—then you’re in luck. Simply add a PNG image with the same filename as your template to its location in the Finder (mentioned above). The image dimensions do not matter, however if you wish to have pixel-perfect previews, images should be 188 × 188 px if you’re using a Retina display, or 94 × 94 px if not.
